PlantUML : Open-source graphing: 🌱

| Platform | Windows | Mac | Linux | Android | iOS |
|---|---|---|---|---|---|
| Availability | ✅ | ✅ | ✅ | ✅ | ✅ |
| Open-source | ✅ | ✅ | ✅ | ✅ | ✅ |
| Price | 🆓 | 🆓 | 🆓 | 🆓 | 🆓 |
 |
|
|---|---|
| Open-source? | ✅ |
| Cost estimation | 🆓 |
| Author | Arnaud Roques & contributors |
| Usage Case | Chartmaking |
| Dependency | Java 8, Graphviz |
(READY to PUBLISH, just CHECK GRAMMAR)
When I was an engineering student at UCL, there was not a day when we did not use a chart maker. Everything needed to be graphed, from lab process documentation to project proposal presentations.
Most of us used a generic online chart maker. I used Microsoft Visio. After a while, I got tired of GUI chart making. I found it really draining to spend so much time worrying about formatting as I was graphing and having to learn all the different interface layouts for various graph types. I started wondering: Is it possible to graph via the CLI, so I can concentrate on the content and leave the formatting to the machine?
So I went on alternativeto.net, tried a handful of promising candidates, and ended up with PlantUML, which, despite its slightly nostalgic look, won my heart with its simplicity and versatility.
PlantUML is primarily designed for illustrating code documentation, but it is equally powerful for general chartmaking.
Environment setup
Online editor
There is an official online plug-and-play editor for PlantUML.
Local installation
PlantUML ships as a Java archive, and is hence dependent on Java to execute. Before you start, verify that Java 8+ is installed.
java -versionPlantUML scripts can be stored as plain text .txt, and you can edit them in any text editor. However, for syntax highlighting and dynamic preview, you may wish to edit it in a code editor instead. If you are looking for a code editor, VSCode is a good option across platforms (Microsoft, but open-source!).

VSCode does not natively support PlantUML. You will find the PlantUML extension by Jebbs helpful:

This extension ships with a copy of PlantUML by default. However, you can configure it to use another PlantUML instance on your machine if you have one.
Separate Installation (optional)
If you do not wish to use a code editor or the extension you are using does not ship with PlantUML, you can download it separately using the steps below; otherwise, skip to Sample PlantUML.
Since PlantUML is a Java Archive, no installation is necessary. Plug and play (I mean, more like download and play).
Windows
Recent Windows installation includes a copy of Graphviz. Unlike on macOS and Linux, no separate installation is required.
# Define the path to the folder you want to create and use
$folderPath = "C:\Program Files\PlantUML"
$plantumlUrl = "https://github.com/plantuml/plantuml/releases/latest/download/plantuml.jar"
$installer = "$env:TEMP\plantuml.jar"
# Check if the folder exists and create it if it does not
if (-Not (Test-Path $folderPath)) {
New-Item -Path $folderPath -ItemType Directory
Write-Output "The folder has been created."
}
# Download the PlantUML JAR file
Invoke-WebRequest -Uri $plantumlUrl -OutFile $installer
# Move the JAR file to the desired location
$destination = "$folderPath\plantuml.jar"
Move-Item -Path $installer -Destination $destination
Write-Output "The PlantUML JAR file has been downloaded and moved to the specified folder."
Mac
curl -L -o plantuml.jar https://github.com/plantuml/plantuml/releases/latest/download/plantuml.jar
sudo mv plantuml.jar /usr/local/bin/
Note this script requires homebrew:

Graphviz is required for many PlantUML features, and should be installed if not already.
Linux
sudo apt install graphviz
wget https://github.com/plantuml/plantuml/releases/latest/download/plantuml.jar -O plantuml.jar
sudo mv plantuml.jar /usr/local/bin/
Graphviz is required for many PlantUML features, and should be installed if not already.
Sample PlantUML
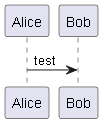
Use a simple PlantUML to test your setup:
@startuml
Alice -> Bob:test
@enduml
For more guidance on syntax, see the Syntax section below Usage.
Compilation (classic command line)
If you can use a code editor, do so and skip to Compilation (Code editor). Otherwise, read on.
A PlantUML script can be compiled into a diagram via:
java -jar plantuml.jar <diagramScript>.txtNote the command can only be run from the folder containing plantuml.jar, as it is the case with any standalone Java Archive. The Archive location varies by OS and installation method, so it can be a headache to dig it out. You will want to global search for it, for instance, with Spotlight on Mac*.
*: If you are on Windows or certain Linux distributions, the built-in file search may be clunky. If you cannot find plantuml.jar it after installation, consider installing Everything Search (Windows) or Recoll (Linux).
You should see something like this if you have installed PlantUML correctly and ran the script from the containing folder:

You can launch the GUI for more options:
java -jar plantuml.jar -guiCompilation (Code editor)
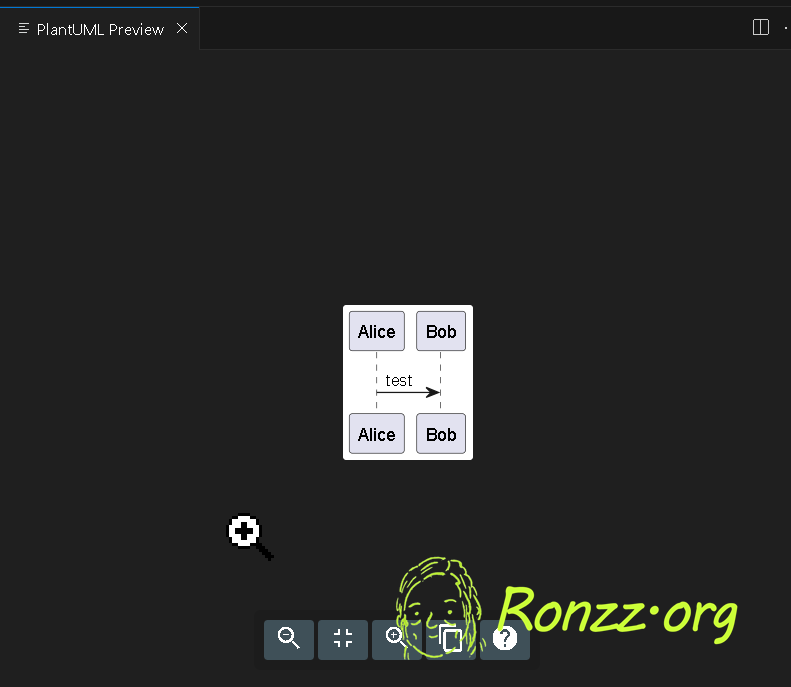
Use a compatible code editor/extension to directly compile, view, and export PlantUML diagrams in the code editor, and potentially get automatic PlantUML updates.
I like the PlantUML extension for VSCode by Jebbs because it ships, automatically updates PlantUML and GraphViz (required for certain diagrams), and is very intuitive to use.
Here is the sample PlantUML script again:
@startuml
Alice -> Bob:test
@enduml
With Jebb's extension, press ALT+D to open the preview. Hover the mouse over it, and you will see GUI options to zoom in and out, copy the diagram to the clipboard, export, etc.

Syntax
Note: this section covers generalised use of PlantUML, and is not primarily concerned with code documentation.
Typical PlantUML scripts start with @startumland end with @enduml:
@startuml
...
@enduml
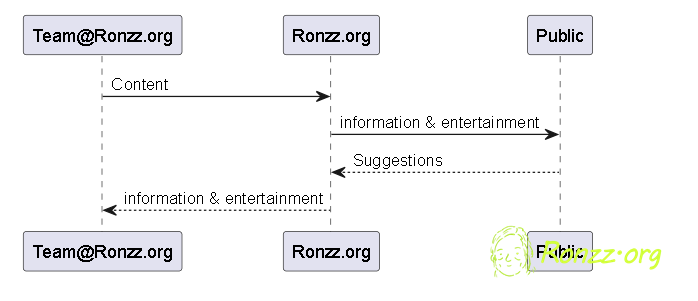
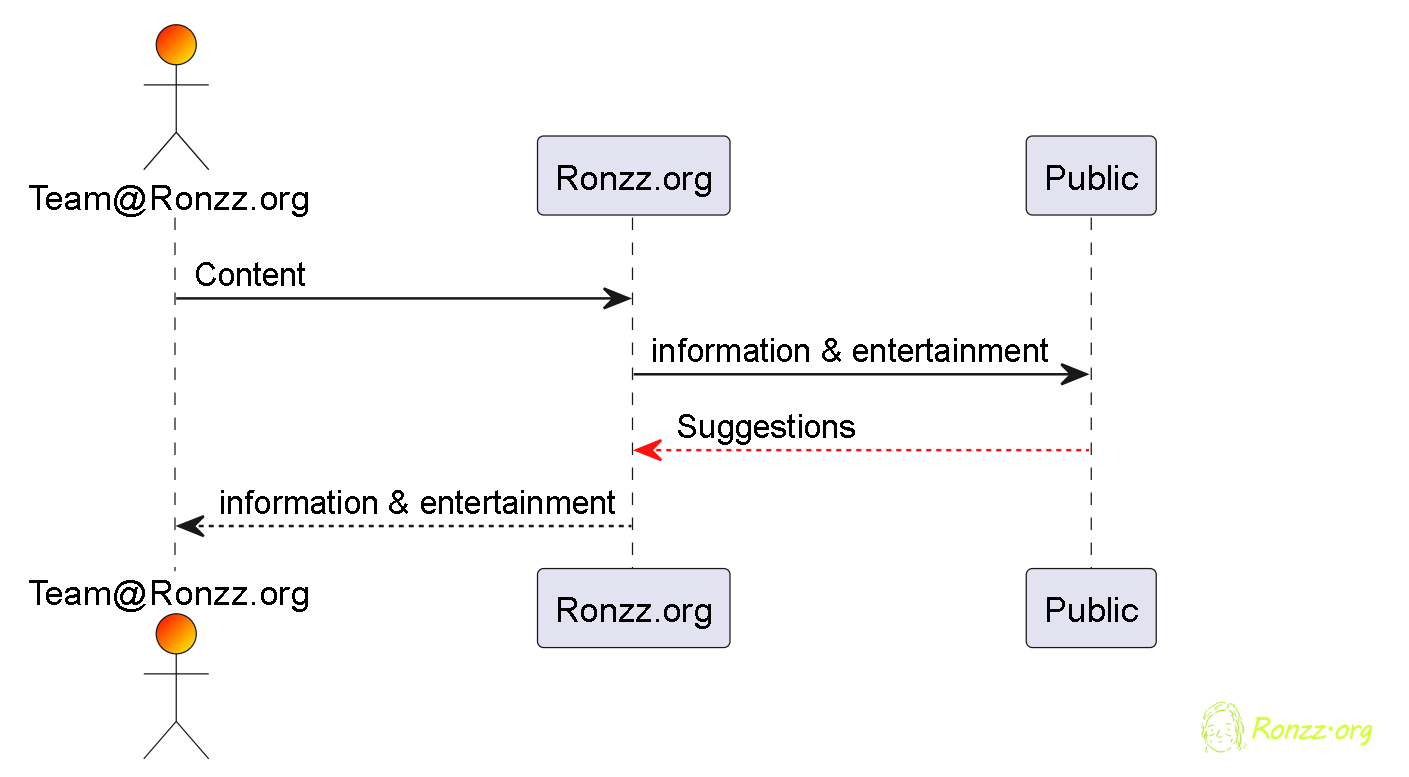
The sequence diagram
@startuml
Team@Ronzz.org -> Ronzz.org: Content
Ronzz.org -> Public: information & entertainment
Public --> Ronzz.org: Suggestions
Ronzz.org --> Team@Ronzz.org: information & entertainment
@enduml

-> creates solid arrows.
--> creates dashed arrows.
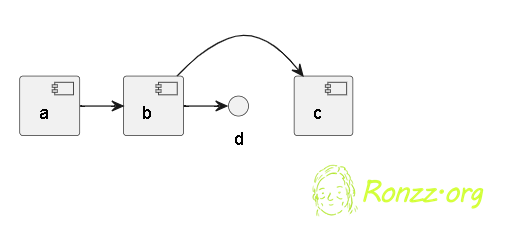
Component diagram (Flow chart)

@startuml
[a]
a -> [b]
b -> [c]
b -> d
@enduml
Notice that [] creates a rectangular element, whereas the lack thereof creates a circle element. Once a rectangular element is defined, [] is no longer necessary.
For elements with long displayed text, you may wish to create an alias for easier reference:
@startuml
component comp1 [
This component
has a long comment
on several lines
]
comp1 -down-> d
@enduml

The element can be referred to as comp1 in further lines.
Note : the explicit component definition must be spreded over at least three lines. Writing the text content on the same line ascomponent comp1 [or]causes a syntax error.
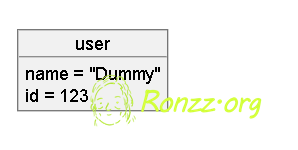
Object diagram (can double for Flow chart)
For more complex objects with names and properties, use the object diagram.
@startuml
object user {
name = "Dummy"
id = 123
}
@enduml

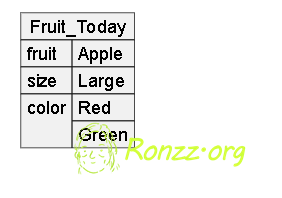
The JSON format can be used to render properties as a table:
@startuml
json Fruit_Today{
"fruit":"Apple",
"size":"Large",
"color": ["Red", "Green"]
}
@enduml

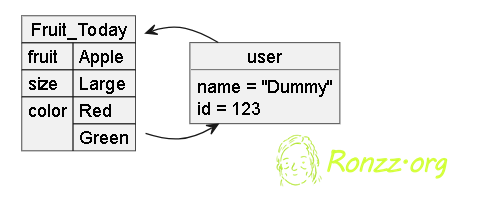
And just like in relationship diagrams the elements can point to each other:
@startuml
json Fruit_Today{
"fruit":"Apple",
"size":"Large",
"color": ["Red", "Green"]
}
object user {
name = "Dummy"
id = 123
}
Fruit_Today --> user
user -> Fruit_Today
@enduml

Mindmapping
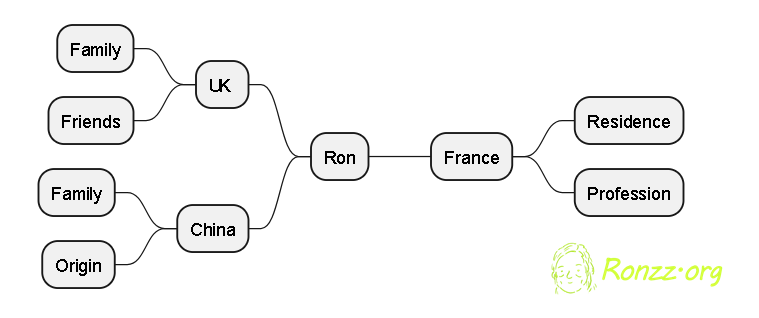
You can create simple mindmaps with PlantUML:
@startmindmap
+ Ron
++ France
+++ Residence
+++ Profession
-- UK
--- Family
--- Friends
-- China
--- Family
--- Origin
@endmindmap

Notice for mindmap, the enclosing flags are @startmindmap and @endmindmap instead of the regular @startuml and @enduml.
+ and - denotes the direction of the nodes. The number of + and - denotes node level.
For complex mindmaps, I prefer a dedicated open-source mindmapper, such as Freeplane.
Other diagrams
For a complete list of supported diagrams and relevant documentation, visit PlantUML's official website.

Styling
They may forget what you said, but they will never forget how you made them feel."
– Carl W. Buechner
Themes
The quickest and most scalable way to beautify your diagram is to use beautiful themes.
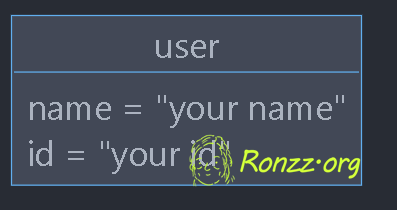
@startuml
!include https://raw.githubusercontent.com/patrik-csak/one-dark-plantuml-theme/v1.0.1/theme.puml
object user {
name = "your name"
id = "your id"
}
@enduml

PlantUML theme files have the extension .puml, and are included by the !include prefix followed by the local/network path to the theme.
You can find some nice themes here:

From version 1.2024.4 onwards, there are also numerous built-in themes. Render this plantUML script to find a list of available themes:
@startuml
help themes
@enduml
Instead of !include, you write !theme for built-in themes:
@startuml
!theme <theme_name>
...
@enduml
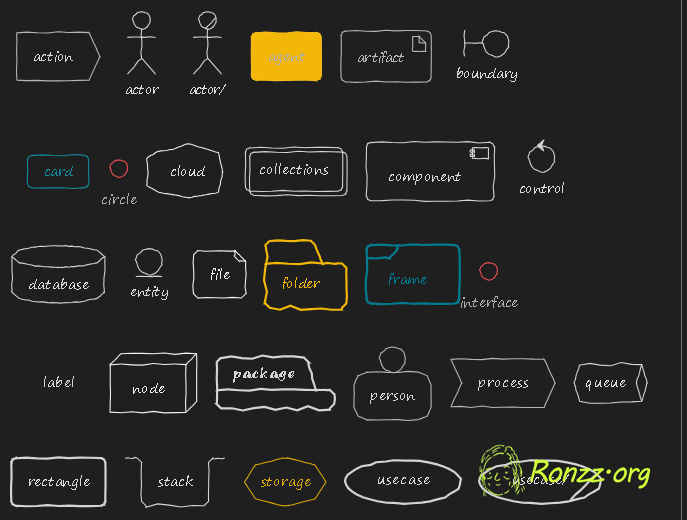
My favourite themes are sketchy-outline and amiga.


My favourite themes!
You can find the official theme gallery here:

If none of the default themes look good to you, you can also write your own theme with CSS:

Colouring & shapes*
*: updates on 05 March 2025
PlantUML developers have announced plans to deprecate skinparam in favour of CSS styling. However, they confirmed these methods will continue to be supported for backward compatibility and simple usage scenarios. For any usage case more complex than those outlined in this tutorial, such as automatic font colouring, follow the official guide on CSS styling.

Each element in PlantUML can be coloured and shaped.
@startuml
Actor "Team@Ronzz.org" as Team #FF0000/FFFF00
Team -> Ronzz.org: Content
Ronzz.org -> Public: information & entertainment
Public -[#FF1111]-> Ronzz.org: Suggestions
Ronzz.org --> Team: information & entertainment
@enduml

Lines like Actor "Team@Ronzz.org" as Team #FF0000/FFFF00 create objects. Previously, when styling is not required, we have omitted those for PlantUML to handle them automatically. The general format to create objects is:
<object_type> "display text" as <alias> #colourWhere <object_type> controls the shape and <alias> enables reference in further lines. The default alias is the display text if not specified. <alias> cannot contain spaces. If your display text contains whitespaces, then you must specify an alternative alias.
Object-creation format varies slightly across various diagram types. Consult the official documentation if required or just experiment around.
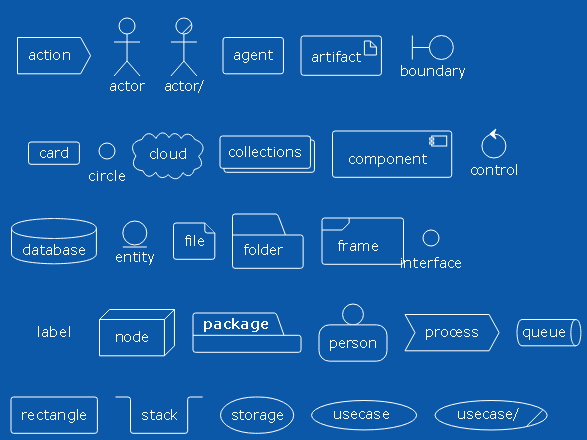
In sequence diagrams specifically, the following object types are possible:
actorboundarycontrolentitydatabasecollectionsqueue
#colourcan be specified in HEX codes or alternative formats (CSS colour name, RGB, etc). To enable transparency, use the extended HEXcode with the alpha/transparency channel :#RRGGBBaa (Red-Red-Green-Green-Blue-Blue-Alpha-Alpha).
For instance, #FF5733AA renders as this colour.
#colour1/colour2 creates a colour gradient of two colours. You can use alternative separators \-| to change the direction of the gradient.
Like objects, arrows can be coloured, too:
Public -[#FF1111]-> Ronzz.org: SuggestionsAdvanced Syntax
Handwritten texture
The handwritten feel is achieved with !option handwritten true before !theme.

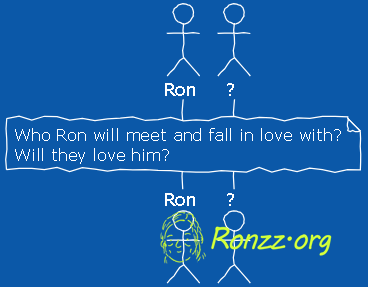
Notes (sequence diagrams)
The text in Love? above is a note. The syntax for note is:
note over/right of/left of <object>Putting the two together:
@startuml
!option handwritten true
!theme amiga
actor Ron
actor "?"
note over Ron: Who Ron will meet and fall in love with?\nWill they love him?
@enduml
Images (Class, Object, and Deployment diagrams)
You can attach an image to a class/object:
@startuml
object Example_object {
<img:path_to_example.png>
}
@enduml
Managing a gazillion diagrams
A common issue with classic CLI compilation and Jebb's extension is multi-diagram support. When I have a lot of diagrams, I want them to stay in one file, not a gazillion different files with just a few lines.
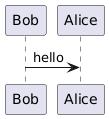
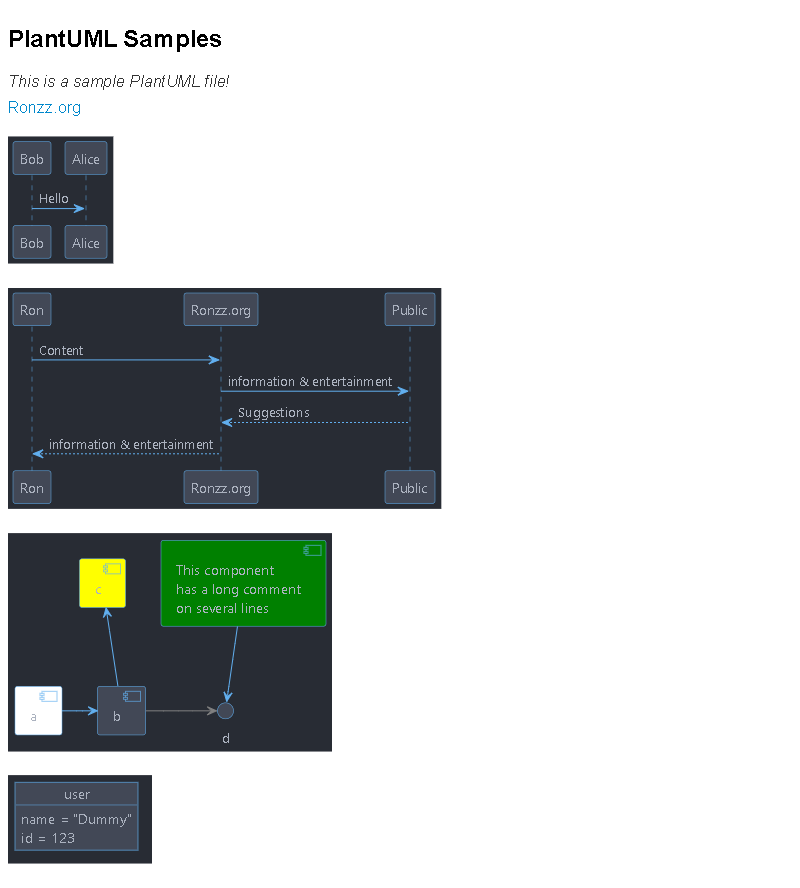
Jebb's is currently working on multi-diagram support for its extension. You can now put multiple diagrams in a .md Markdown file like this:
### PlantUML Samples
*This is a sample PlantUML file!*
[Ronzz.org](ronzz.org/plantuml/)
```plantUML
@startuml
!include https://raw.githubusercontent.com/patrik-csak/one-dark-plantuml-theme/v1.0.1/theme.puml
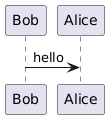
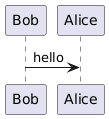
Bob -> Alice : Hello
@enduml
```
```PlantUML
@startuml
!include https://raw.githubusercontent.com/patrik-csak/one-dark-plantuml-theme/v1.0.1/theme.puml
Ron -> Ronzz.org: Content
Ronzz.org -> Public: information & entertainment
Public --> Ronzz.org: Suggestions
Ronzz.org --> Ron: information & entertainment
@enduml
```
```PlantUML
@startuml
!include https://raw.githubusercontent.com/patrik-csak/one-dark-plantuml-theme/v1.0.1/theme.puml
[a]#white
a -> [b]
[c]#yellow
b -up-> c
b -> d #grey
component comp1 #green [
This component
has a long comment
on several lines
]
comp1 -down-> d
@enduml
```
```PlantUML
@startuml
!include https://raw.githubusercontent.com/patrik-csak/one-dark-plantuml-theme/v1.0.1/theme.puml
object user {
name = "Dummy"
id = 123
}
@enduml
```
Unfortunately, at the time of writing, the Markdown integration is still buggy. When I code multiple diagrams in the same script, sometimes only the first one is rendered.
I found another extension supporting multi-diagram scripts better at the time of writing:


This is primarily a Markdown visualiser, but with excellent integrated PlantUML support. It also supports various themes and export options: Just right-click on the preview. A one-time inconvenience is that the extension does not ship with the PlantUML Java Archive, and you will need to point to a copy of separately installed PlantUML in the extension settings.
See Separate Installation (optional).
*: The Archive location varies by OS and installation method, so it can be a headache to dig it out. You will want to global search for it, for instance, with Spotlight on Mac*. If you are on Windows or certain Linux distributions, the built-in file search may be clunky. If you cannot locate plantuml.jar after installation, consider installing Everything Search (Windows) or Recoll (Linux).
Markdown?
For those who wonder what Markdown is, it is an extremely simple yet versatile markup language, and is excellent for taking notes, documenting code, writing essays, etc. If you are unfamiliar with Markdown syntax, I recommend you learn it in about 10 minutes from this guide:

Remarks
If you followed this guide, you should now be familiar with basic plantUML. To learn more, consider reading the official documentation, and most importantly, experiment around yourself!
Happy chartmaking! 😼
Enjoying this?
This article is part of a series on open-source software:

Copyright Statement
Énoncé du droit d'auteur

Much of our content is freely available under the Creative Commons BY-NC-ND 4.0 licence, which allows free distribution and republishing of our content for non-commercial purposes, as long as Ronzz.org is appropriately credited and the content is not being modified materially to express a different meaning than it is originally intended for. It must be noted that some images on Ronzz.org are the intellectual property of third parties. Our permission to use those images may not cover your reproduction. This does not affect your statutory rights.
Nous mettons la plupart de nos contenus disponibles gratuitement sous la licence Creative Commons By-NC-ND 4.0, qui permet une distribution et une republication gratuites de notre contenu à des fins non commerciales, tant que Ronzz.org est correctement crédité et que le contenu n'est pas modifié matériellement pour exprimer un sens différent que prévu à l'origine.Il faut noter que certaines images sur Ronzz.org sont des propriétés intellectuelles de tiers. Notre autorisation d'utiliser ces images peut ne pas couvrir votre reproduction. Cela n'affecte pas vos droits statutaires.












Member discussion