Goodbye, Microsoft Word. Hello, Markdown.

Now, if you were to write an article, where would you go?
Microsoft Word? Or if you love open-source, LibreOffice?
What if I tell you I go to Notepad?
Would you consider me a techno-granny who cannot handle anything more complex than a zero-feature plain-text editor?
Alright, I don't really go to Notepad. I write in Markdown, which can be composed with Windows Notepad or any other plain-text editor.
The cool thing is that although Markdown is itself plain text and, therefore, incredibly lightweight, it can denote versatile formatting, including Italics, Bold, Bold-Italic, multi-level headings, quotations, and lists.
Visualizing Markdown is also incredibly easy. Markdown can be converted into HMTL and opened in any browser.
Now, you may ask, 'Why does that matter? I already have Microsoft Word installed, and I don't have any issue with it.'
I also have Word installed, and I find it quite useful for generating page numbers, custom page headers/footers, and doing academic citations. However, whenever possible, I prefer to write in Markdown. It is just faster. Instead of having to click numerous buttons to create headings, lists, and tables, or memorize different shortcuts for formatting, I can just write, concentrating on the content rather than the formatting. If I have to print the writing or apply a particular formatting style, I can convert it to a Word document after I have done the hardlifting part in Markdown.
I cannot begin to present Markdown's charm in words. Why don't you see for yourself? Markdown is so simple. It takes only 10 minutes to learn it. So how about saving this article, and when you have 10 minutes of spare time, access to a computer and the Internet, come back here, follow along for 10 minutes, and see if Markdown will change your life (or at least your writing)?
Getting Ready
To practice, I recommend DigitalPro's Markdown live previewer.
You can edit the Markdown text on the left and see the changes immediately reflected in the rendered display on the right. You may wish to quickly scroll through the default filler to appreciate Markdown's full potential despite its simplicity.
When you are done, focus your cursor on the left-hand side, press Ctrl-A to select everything and DELETE. In about 10 minutes, we will build our very own 1st Markdown doc, complete with all the cool stuff shown in the default example.
The Basics
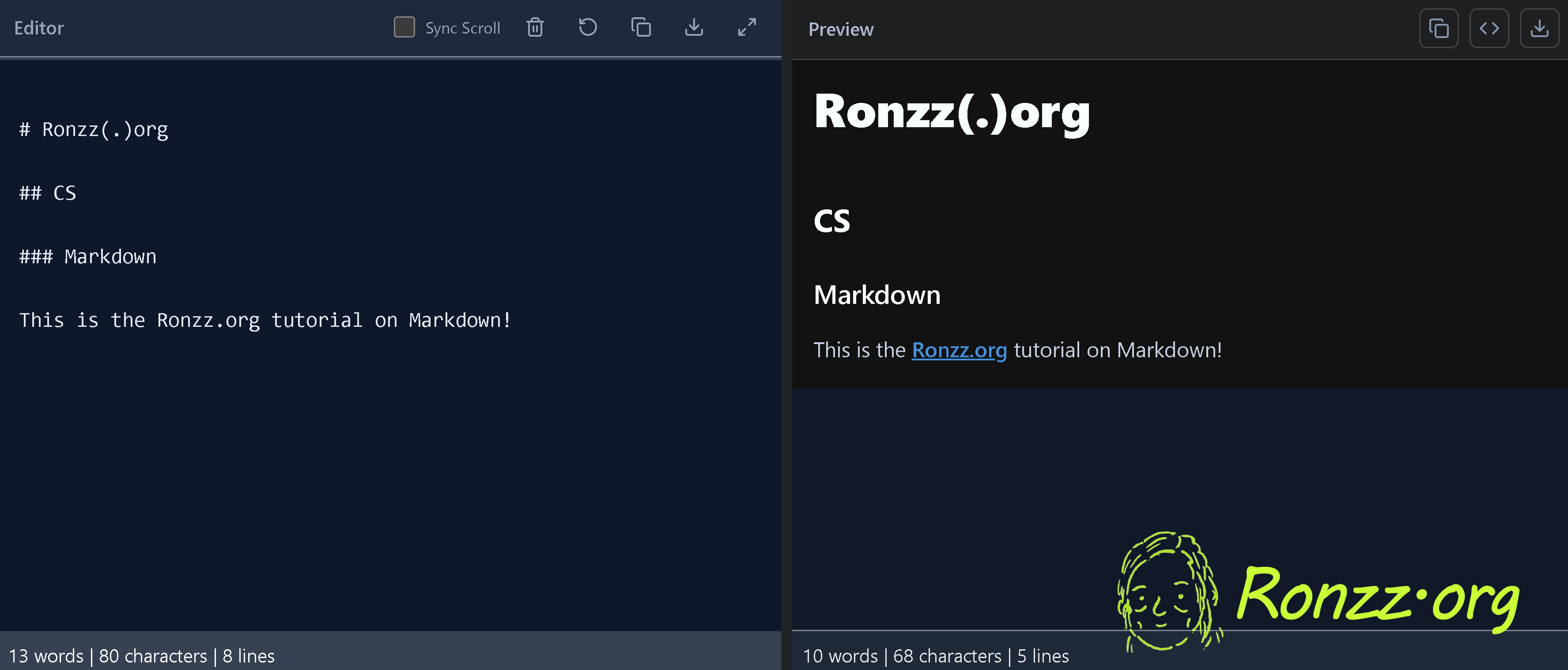
Headings
Headings are denoted by #. The number of # corresponds to the heading level. The space between the # and the heading text is mandatory, as are the blank lines above and below a title.
Technically, the first title does not need a blank line above it, but it does not hurt to consistently practice the habit of 'type a title, line before, line after.'
You can sometimes get away with no blank lines, but not always.

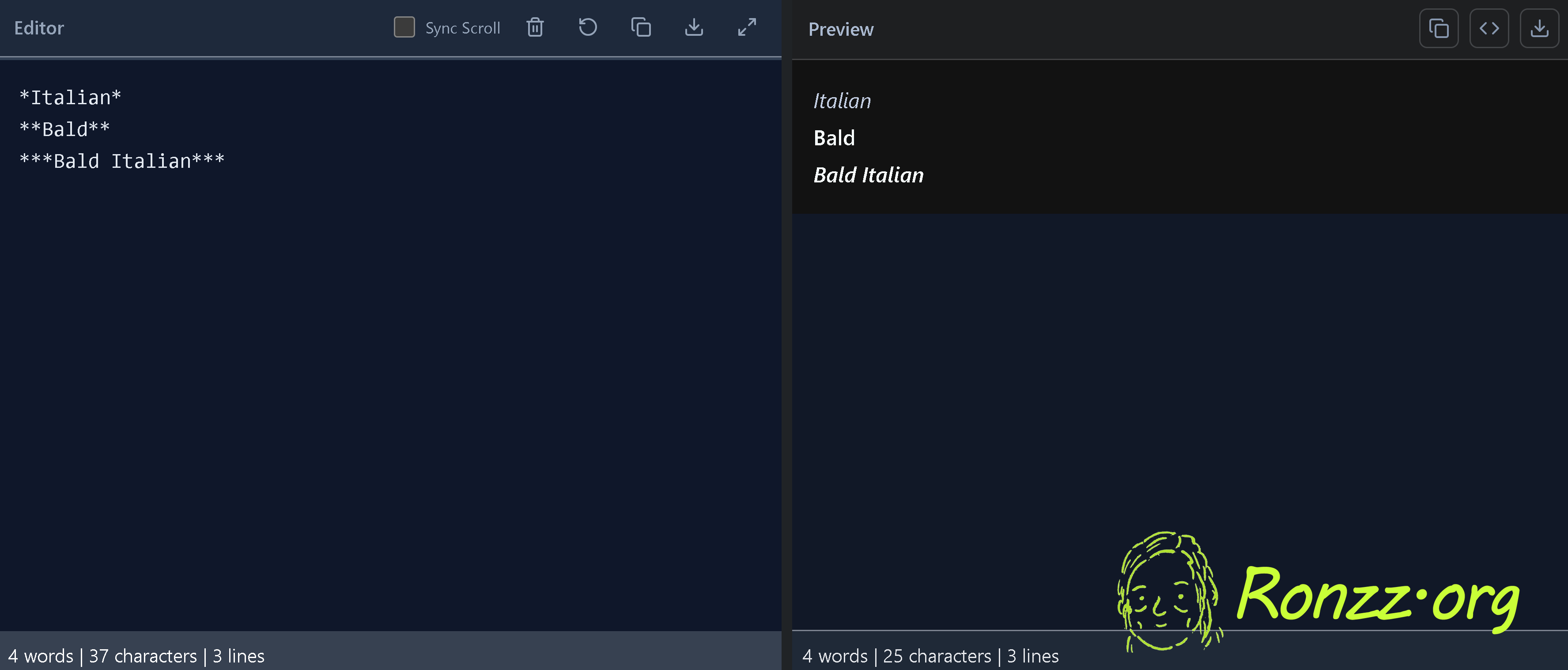
Italics, Bold, Bold-Italic
Press the * key 1 time for an Italian, Press * 2 times for a bald, and Press * 3 times for a bald Italian.

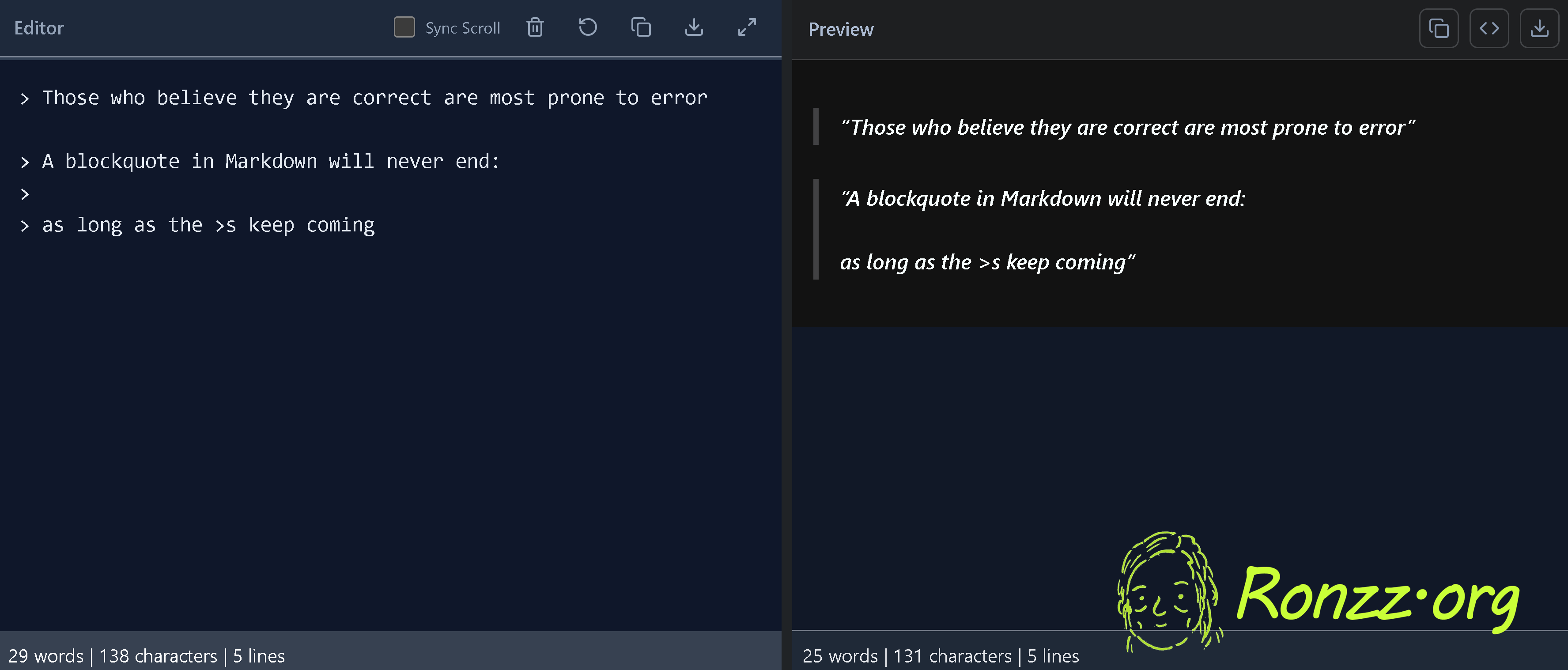
BlockQuotes
As long as there is >, the blockquote never ends.

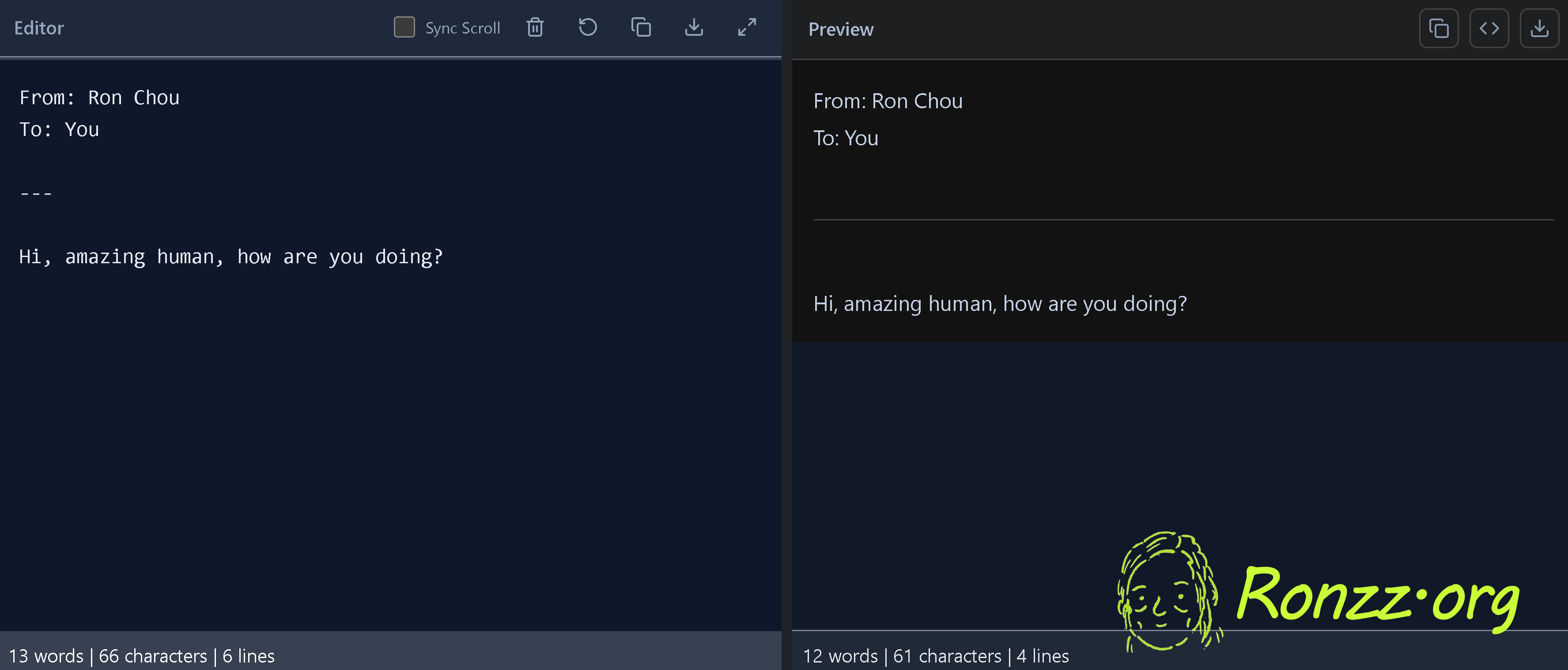
Section breaker
3 '-' = 1
You guessed it, this article is written in Markdown. I just typed 3 '-' for it.
Enter a blank line before and after the section breaker to ensure consistent rendering.

Lists
The space between the ( - / 1.) and the list element is mandatory. The numbers in Markdown number lists don't matter. They are just there to tell Markdown that this is a list element. You can cut the 8th element and paste it between the 2nd and 3rd without renumbering the list. (wipe off your sweat!)
Multi-level lists are achieved with indentation. 1 TAB or 4 SPACE more = one level down. In some web-based editors, you cannot TAB, but if you edit locally in Notepad++ or Visual Studio Code, you can.

Image
*caption*

Advanced Usage
At this point, you have learned the basics of Markdown, which is enough for most users. Read on if you want to add links, code snippets, tables, and buttons.
Link
['Display text']('URL or relative path')

Code snippet
The ``` before and after signifies this is a code snippet. If you desire syntax highlighting, name the programming language right after the beginning ```.

For inline code, use single `s as in `[code]`;
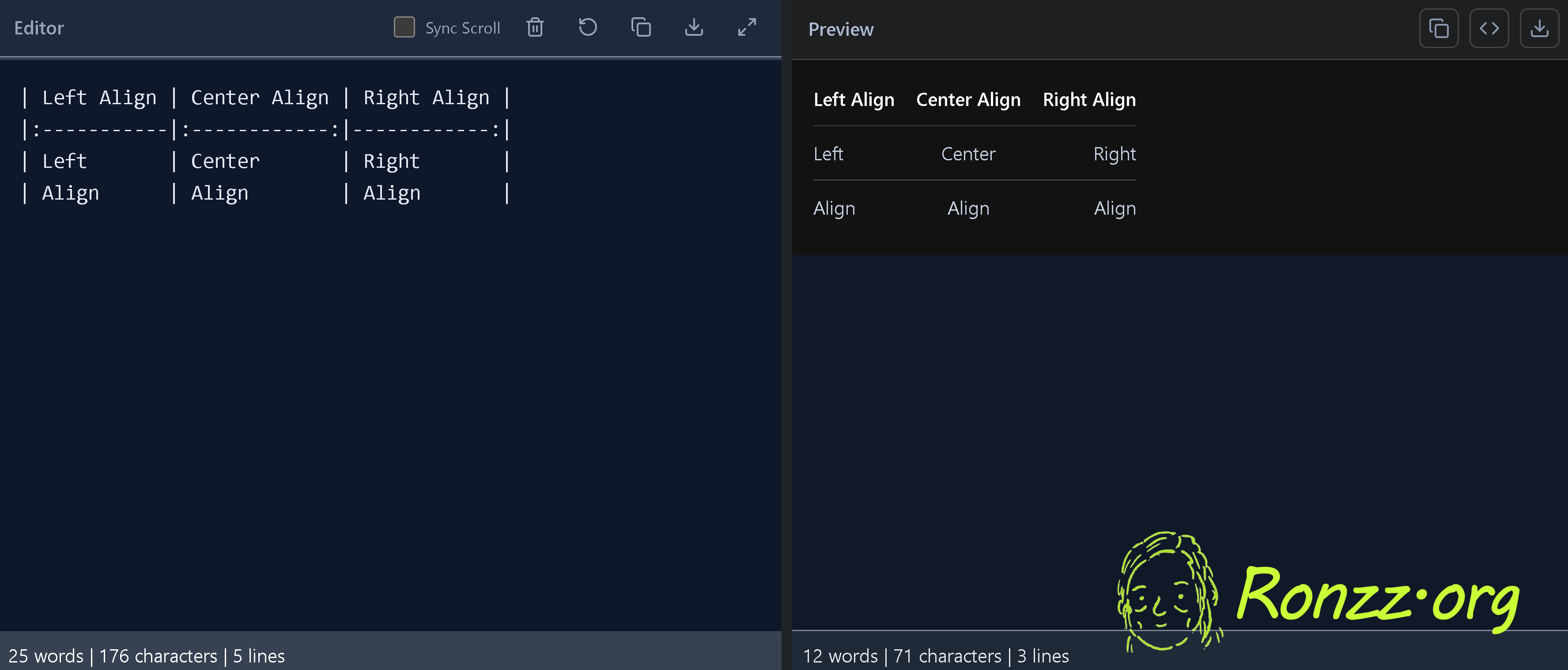
Tables
| separate columns.
- specify column widths.
The placement of ' : ' denotes alignment.
You can also use a handy Markdown table builder.

Buttons
Buttons are not natively supported in Markdown.
You will need to use an external service. A free solution is provided by the non-profit Shields.io. On their website, there is a custom button builder capable of building buttons like this:

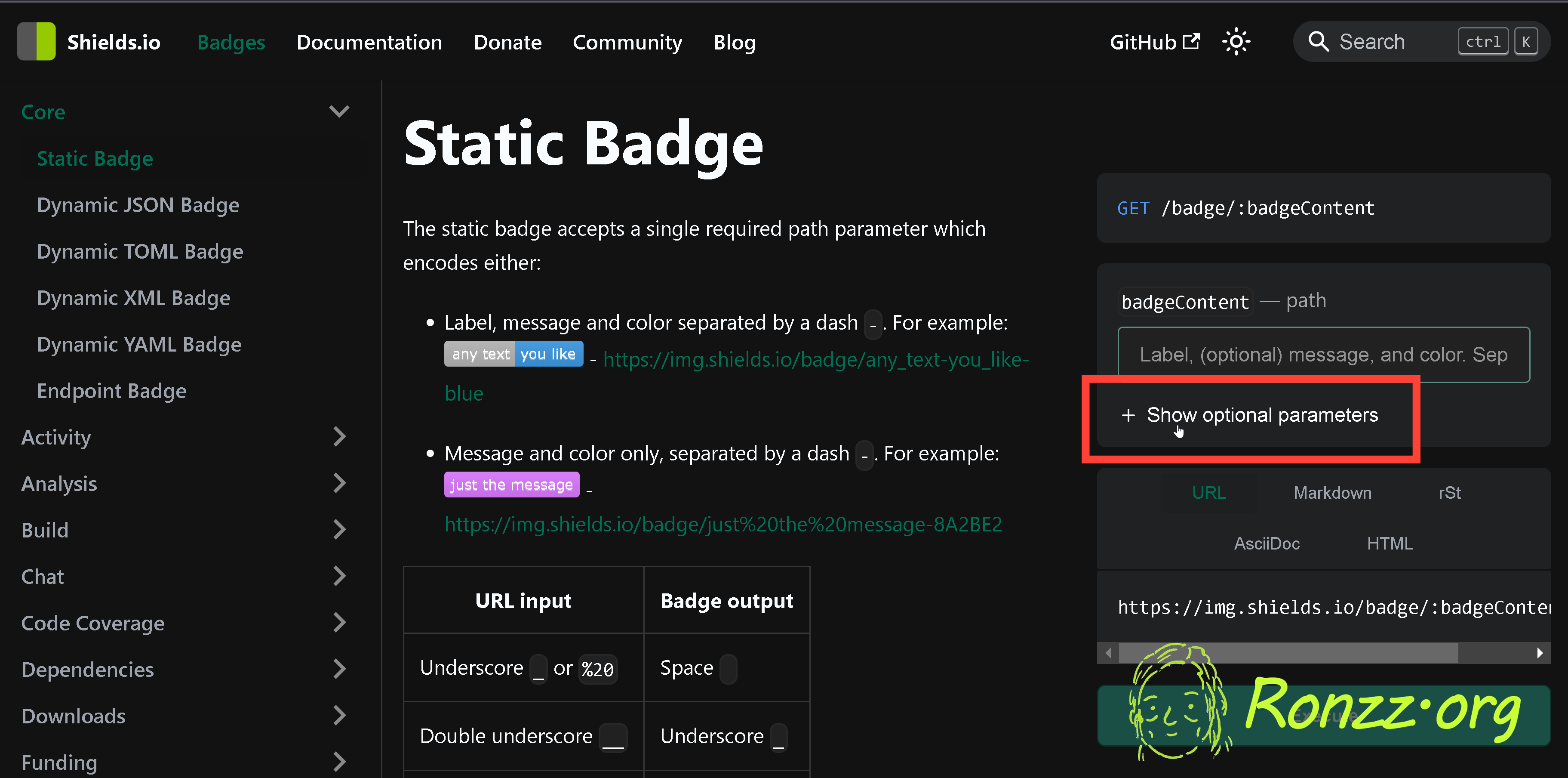
Start by visiting their custom button builder (they call it a static badge).
Click on '+Show optional parameters'.

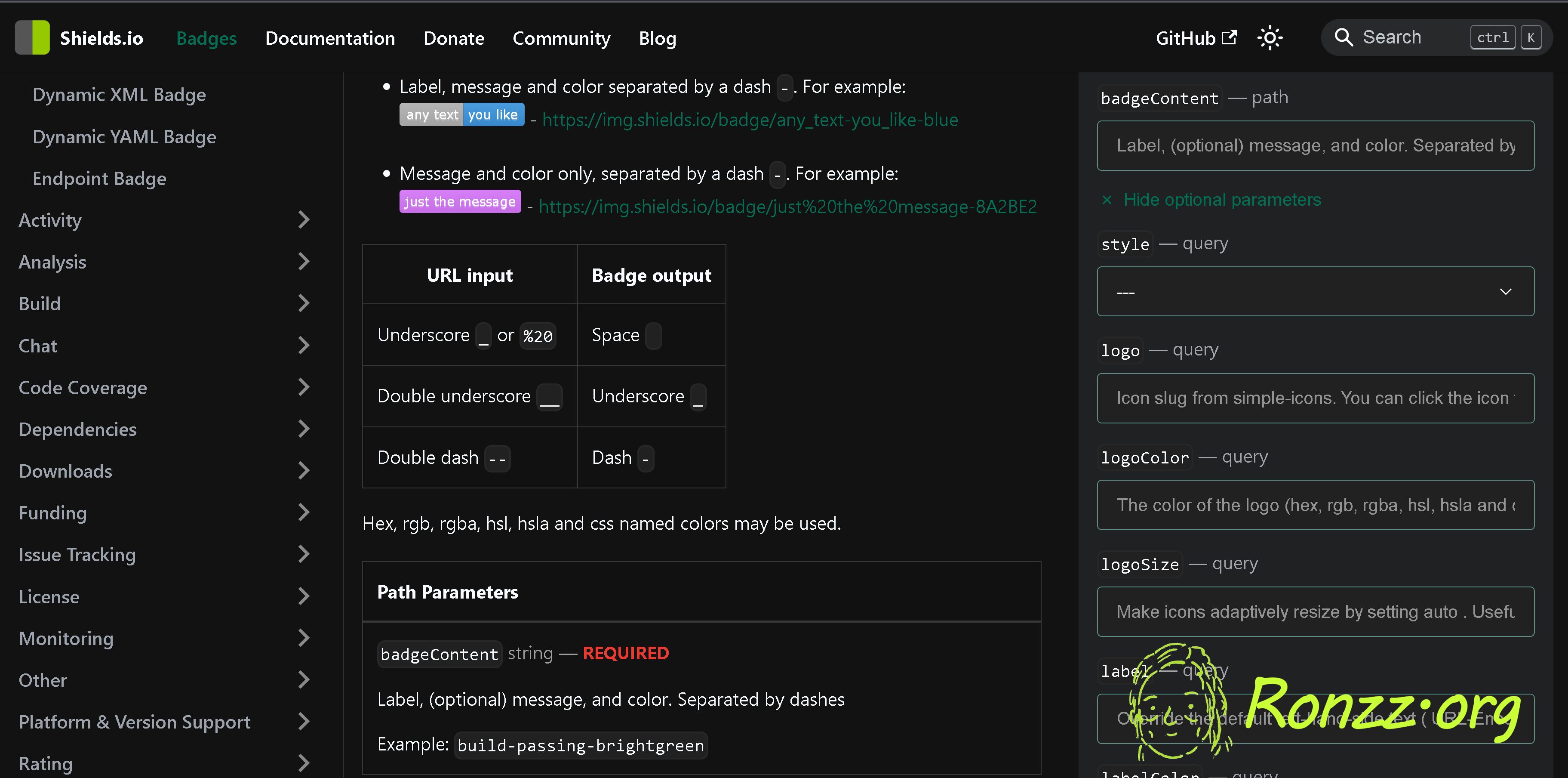
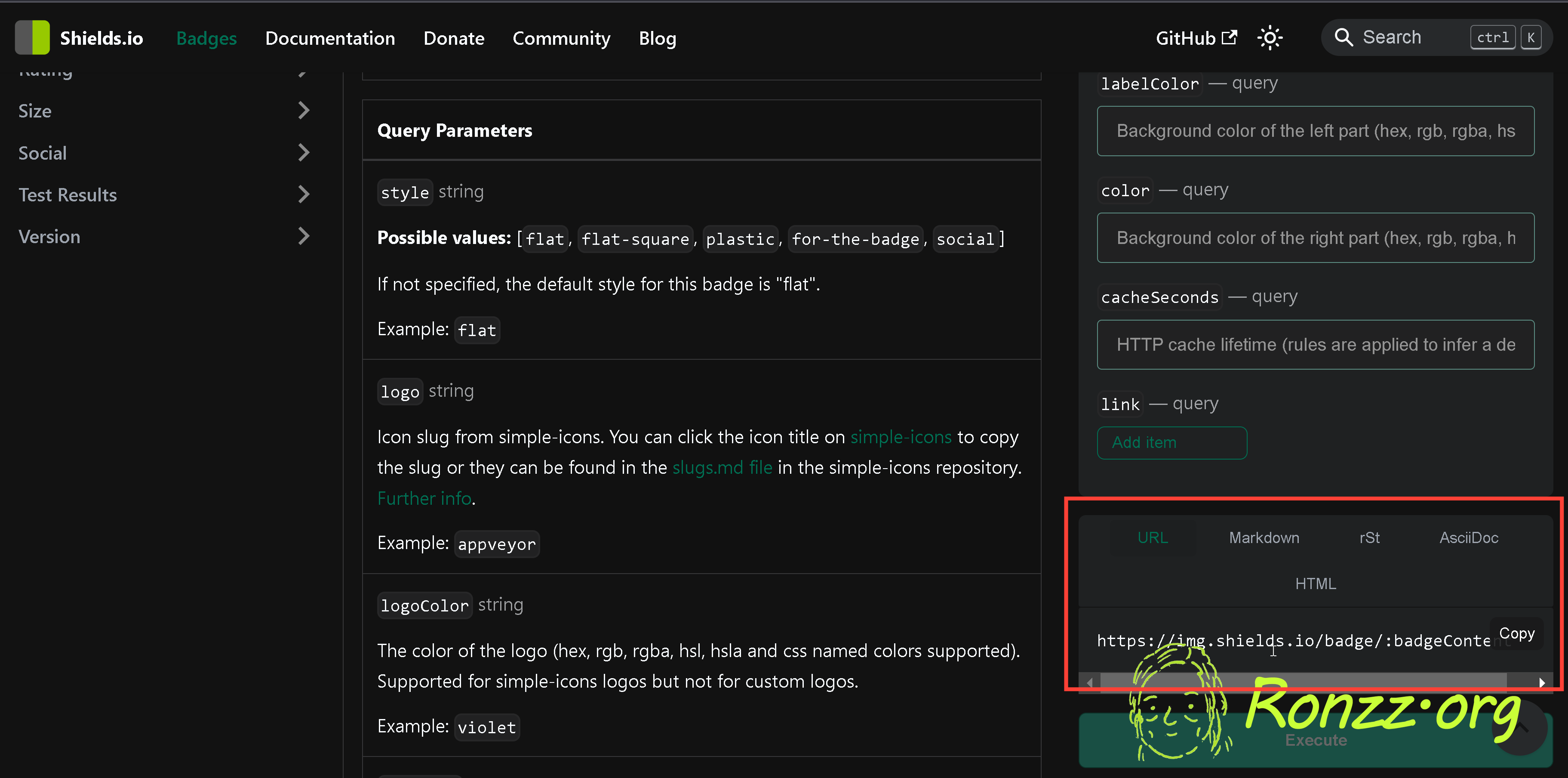
You will see a bunch of different options. The How-to guide in the middle of the page explains how to tweak each option to customize the button exactly as you desire. Just one note: The last parameter, 'link,' is best left blank and instead specified directly in Markdown to make later modifications easier.

When you are done, scroll down and choose URL output. Hover over the output URL to copy it. Maximum compatibility is achieved when the button is embedded as a URL, compared to directly as a Markdown badge object.

As the URL suggests, the button is stored on the Shields.io server. You can also download a copy as .png or .svg onto your own server/computer to enable offline access.
Once you have the URL the button can be embedded into Markdown with this syntax:
[](Link the button lead to when clicked)
For instance the button you just saw is written as:

[](https://ronzz.org/#/portal/)
(Full disclosure: The Markup snippet shown is truncated for clarity. The actual badge URL is very long.)
Here the link points to a webpage. It can also point to a javascript file, triggering particular actions, such as some animation or a pop-up window.
Advanced formatting options
```[programming language name] to start a code block;
^superscript^ for superscripts;
~subscript~ for subscripts;
~~strikethrough~~ for strikethrough.
Conclusion
At this point you have mastered all the essentials of Markdown. What's next?
Start writing.
Copyright Statement
Énoncé du droit d'auteur

Much of our content is freely available under the Creative Commons BY-NC-ND 4.0 licence, which allows free distribution and republishing of our content for non-commercial purposes, as long as Ronzz.org is appropriately credited and the content is not being modified materially to express a different meaning than it is originally intended for. It must be noted that some images on Ronzz.org are the intellectual property of third parties. Our permission to use those images may not cover your reproduction. This does not affect your statutory rights.
Nous mettons la plupart de nos contenus disponibles gratuitement sous la licence Creative Commons By-NC-ND 4.0, qui permet une distribution et une republication gratuites de notre contenu à des fins non commerciales, tant que Ronzz.org est correctement crédité et que le contenu n'est pas modifié matériellement pour exprimer un sens différent que prévu à l'origine.Il faut noter que certaines images sur Ronzz.org sont des propriétés intellectuelles de tiers. Notre autorisation d'utiliser ces images peut ne pas couvrir votre reproduction. Cela n'affecte pas vos droits statutaires.

Member discussion